分辨率和像素的关系(分辨率和像素之间的换算方法)
做设计还弄不清分辨率和像素之间的关系,来了解下他们是怎么换算?
许多同学都在问我关于像素的问题,为什么印刷时要300分辨率以上?网页为什么72就够了?做户外喷绘30,甚至巨幅画面20就上了。
关于这些还是很多人不知道的,要不也不会被卖手机的忽悠,各大手机推销员拿着手机大声吆喝“8000万像素,大屏手机”但是你真的了解这些吗?今天给大家带来一篇科普,通过本篇带大家一起来了解一下像素。
1. 像素
在PhotoShop中打开一张图片,放大之后可以看到每张图片都是由一个一个的像素点组成(矢量图没有这个概念的),我们将这一个一个的点,称为一个像素(px)。

复制一个5x5的格子出来到新的画板,查看图像大小,可以看到图像大小为宽度5像素,高度5像素。

2. 分辨率

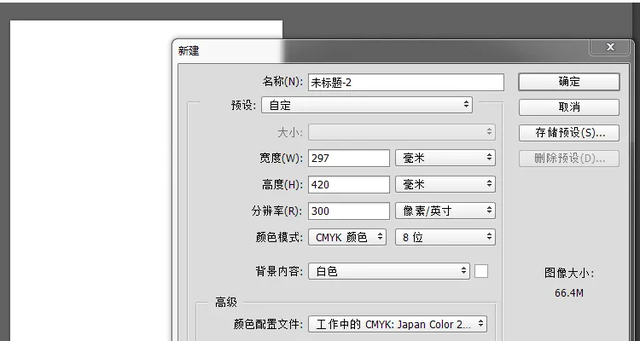
我们可以看到分辨率。上面显示300像素/英寸。这是什么意思呢?
像素/英寸其实是分辨率的计量单位,也就是每英寸单位内,填充了多少像素。
3. 分辨率与像素的关系
这往往也就是大家犯迷糊的地方。许多人弄不清楚一张图片的大小到底是分辨率来控制还是像素的多少来控制呢?我们来做个实验大家就清楚了。
首先我们先新建一个文档大小为宽度1英寸,高度1英寸,分辨率72像素/英寸,可以看到图片的像素大小为宽度72像素,高度72像素。

我们再新建一个文档大小为宽度10英寸,高度10英寸,分辨率72像素/英寸,可以看到图片的像素大小为宽度720像素,高度720像素。

我们可以看到,像素的分辨率可以这样理解:像素(宽 * 高)= 宽度(英寸) * 分辨率 * 高度(英寸) * 分辨率 图1:72*72=1*72*1*72 图2:720*720=10*72*10*72
所以我们可以看出一张图片的大小和清晰程度是由尺寸和分辨率共同决定的。所以可以得出结论:在相同尺寸大小的情况下,分辨率越大,图片会越大,清晰度也就越高。
最后,补充最重要的一点:请在设计前确认好足够分辨率以及尺寸,否则设计完成后再加大是没有用的,所以很多客户就是不明白这点,总是说放大为什么不清晰?不清楚可以加分辨率这样话。
相关阅读
-

在设计竖屏海报时,选择合适的尺寸和分辨率是非常重要的。一般来说,2000pxx1000px的尺寸可以保证海报在屏幕上显示清晰,同时300DPI的分辨率也可以保证图像在打印时不......
2024-04-23 3822 -

因此,A3纸张在分辨率为1920x1080的显示器上的像素尺寸约为994.8x1835.2像素。需要注意的是,这个结果可能会因为显示器的分辨率和缩放设置而有所不同。在实际使用......
2024-04-23 8995 -

PS4:3是一种宽高比,表示图像或视频的宽度是高度的1.33倍。这种宽高比在电影、电视节目和游戏中非常常见,因为它可以提供更宽广的视野,让观众或玩家更好地沉浸在内容中。...
2023-11-12 4778 -

如下是我们较常用到的规格尺寸:当分辨率是72像素英寸时,A4纸像素长宽分别是842×595;当分辨率是100像素英寸时,A4纸像素长宽分别是1169×826;当分辨率是120......
2023-10-11 3814 -

我筛选了市面所提供的上最佳的拍照手机,比较了分辨率、光圈范围和变焦功能等技术特性,以确定我们选出的前6名。1.三星GalaxyS23Ultra;2.三星GalaxyS23S2......
2023-09-28 4724 -

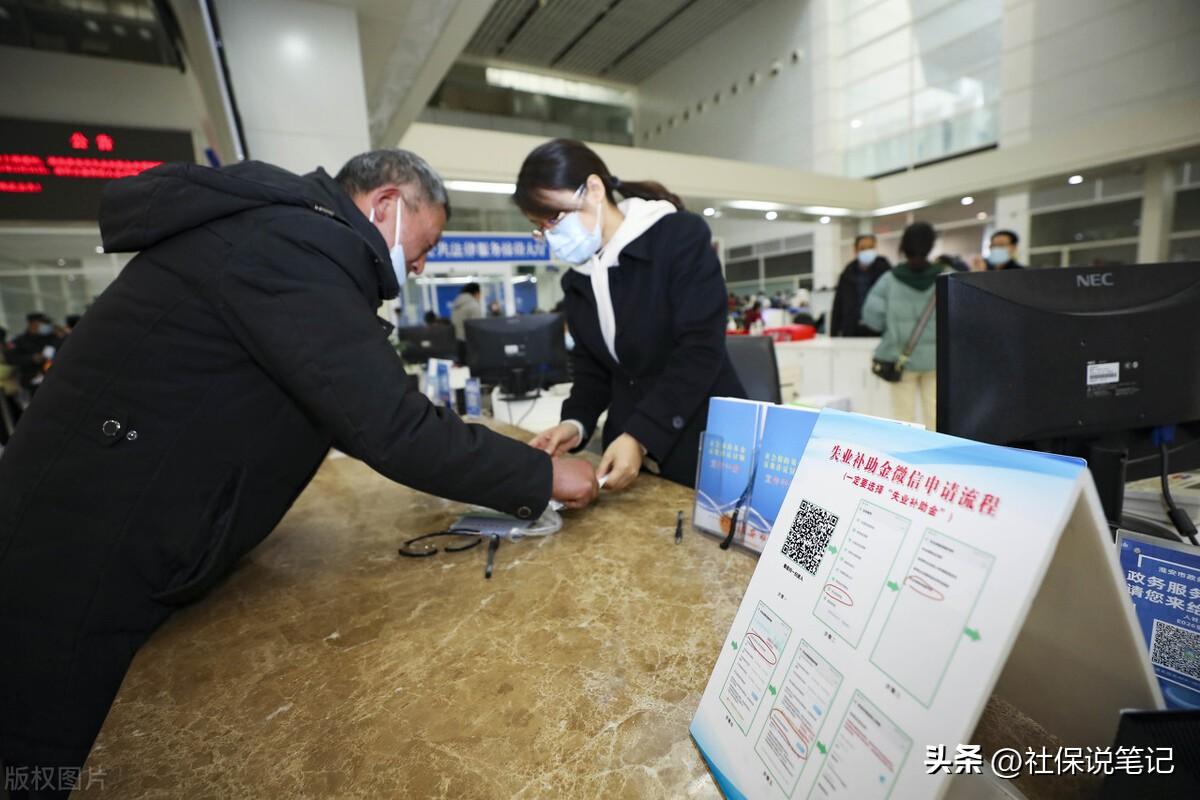
一边领失业金另一边交社保有影响吗(领取失业金期间能缴纳社保吗)
在以往的失业金领取期间,是不允许个人以灵活就业人员缴费的。如今,随着社保政策的逐渐放开,已经取消了此项限制,个人在领取失业金期间,也是可以以个人身份缴纳职工养老保险的。...
2023-05-25 6839 -

耳机也有分类,一般分为有线耳机和无线耳机,但两者的最终实现功能基本一致,那到底是选择有线好还是无线的好呢?有些人还搞不清楚,或是还没真正弄明白。...
2023-05-25 6614 -

vivoS7采用了4400万超清主摄+800万像素超广角的双摄配置。vivo在自拍领域深耕多年,这部分绝对是拿手强项了。不仅加入了AF极速对焦,还带来了全新的夜景算法2.0,......
2023-05-23 9148 -

有人认为,笔记本电脑在使用的过程中可以一直插着电源,边充电边使用;但也有人反对这样的做法,认为一直插着电源会缩短笔记本电池的寿命,应该用没电了充满再用。关于这两个说法,你更赞......
2023-05-17 1683 -

当前社会上有不少普通人的家庭,夫妻都处在失业的状态,这样就会导致家庭生活陷入困境。那么,现在有哪些适合夫妻俩一起挣钱的途径呢?我认为,可以开这几种实体店,都可以发家致富。1.......
2023-05-11 1997 -

年轻人在创业的时候,这四点也很重要!第一点,找对适合自己的创业项目。第二点,有长期吃苦的心理准备。第三点,和专业的人合作。第四点,有明确的规划。...
2023-05-08 7138
发表评论